결정사 웹플랫폼 전환기(4)- 온라인에서 만남 장소 결정하는 방법 (feat. 카카오톡, 당근마켓, W클럽)

결정사 매칭 프로세스 자동화의 4번째 기록
온라인에서 만남 장소를 제안하는 과정의 고민을 적어보려고 한다.
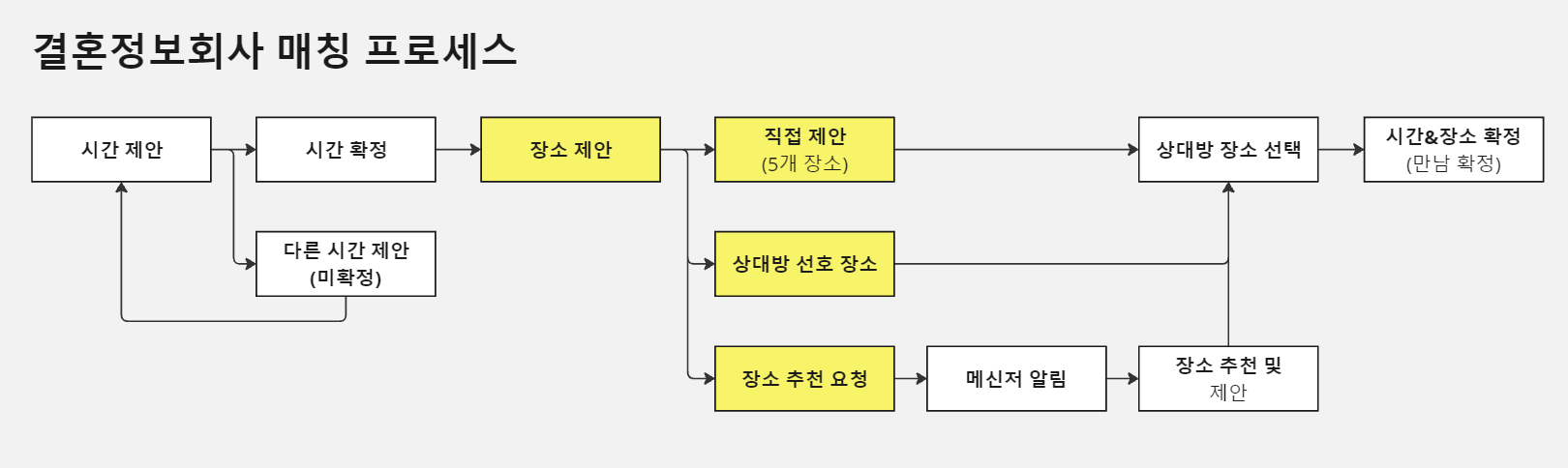
플로우차트로 정리하면 다음과 같은 단계에 위치하고 있다.

온라인에서 만남 장소를 정하는 방법은 어떤 것이 있을까?
우선 레퍼런스부터 찾았고, 우리가 선택 가능한 옵션은 3가지 정도가 있었다.
온라인에서 만남 장소를 정하는 3가지 방법 / 레퍼런스
1. 채팅으로 직접 소통하여 결정하는 방법
장소 정보를 미리 파악한 후 상대방과 채팅으로 장소를 확정하는 방식이다.
보통 카카오톡으로 만남 장소를 정하는 상황,
소개 받은 사람과 처음 만나는 상황 등이 해당된다.

이런 채팅 방법은 유저 부담감과 피로감을 느낄 수 있다고 판단했는데,
이유는 다음과 같다
1. 채팅은 '장소 제안/결정'에 이르기까지 첫 인사/대화법 등 고민해야 할 여지가 많다
2. 채팅은 변수가 많고, 의사 소통이 완료되기까지 시간이 오래걸린다.
결론적으로 시간이 오래 걸리고, 변수가 많고, 피로도가 높다는 점으로 인해 배제했다.
2. 지도에서 원하는 장소에 마커(Pin)를 설정하고, 상세 주소를 직접 입력하는 방법
글만 보면 어려울 수 있는데, 당근마켓에서 위치를 설정하는 방법을 생각하면 된다.

위의 UI는 간편하긴 하지만,
- 해당 영업장의 정보(영업 시간, 메뉴, 층수 등)를 파악하기 어렵다는 점에서
매칭 서비스에는 적합하지 않다고 판단했다.
* 소개팅은 보통 카페/레스토랑 등에서 진행되고, 영업 시간/층수 등의 정보가 필수적이기 때문이다.
이런 UI는 지하철 출구, 빌딩 앞 등 상세한 설명 없이도 찾아갈 수 있는 야외 장소를 정하는데 적합하다.
* 당근마켓과 중고거래 서비스에 정말 적합한 UI다.
3. 지도의 장소 API를 통해, 장소를 검색할 수 있게하는 방법
서비스(앱/웹) 내부에 검색 기능을 구현하고,
해당 검색의 결과로 네이버 지도의 장소 정보를 보여주는 방식이다.
소개팅앱 W클럽이 이런 방식을 사용하고 있다. * 네이버지도 장소 API 연동
W클럽의 장소 제안 플로우
-> 장소 검색창이 나타남 -> 장소 입력/검색 -> 네이버 지도에 등록된 장소 정보가 나타남
-> 장소 정보를 상세히 확인한 후 선택 가능

이 방법은 이미 사용 중인 사례도 있는 만큼, 매칭서비스에 적용하기 적합했는데 이유는 다음과 같다
1. 장소 정보를 사전에 확인할 수 있다
메뉴, 운영시간, 층수/호수, 주차 가능 여부, 후기 등
2. '강남 맛집'등의 키워드로 입력해도 적합한 장소가 여러개 나오기에,
맛집을 잘 모르는 유저도 사용하기 부담이 없다.
3. 웹뷰, Iframe으로 지도 앱이 아닌 '웹'을 불러오면,
서비스(앱/웹)에서 이탈시키지 않고도 장소정보를 볼 수 있다.
카톡 같은 경우, 지도앱과 카톡을 번갈아가며 확인해야하는 불편함이 있는데,
앱 자체에 검색 기능을 구현하면 앱을 이탈하지 않고 장소 정보를 볼 수 있다는 장점이 있다.
이는 곧 서비스 이용 중 이탈을 줄일 수 있음을 의미한다.
결론적으로 우리도 [3]의 방법으로 기능을 구현하고,
레퍼런스보다 더 좋은 기능을 추가하기로 결정했다.
다음 장에서는 레퍼런스로 삼았던 W클럽의 '장소 제안' 과정에
어떤 기능을 더 추가해서 더 좋은 UX를 제안했는지 적어보겠다.
어떤 기능까지 추가했는지 적기에는 부담이 있어
다음편은 '장소 선택' 과정에 대해 적을 예정이다.